Magento 2 is a sophisticated and highly customizable eCommerce platform that offers virtually limitless customization possibilities. It allows you to create a website with almost any functionality you can imagine.
However, the trade-off for such flexibility is performance. Magento 2 (M2) can be rather slow. You’ve probably seen people searching for ways to speed it up on the internet.
In this guide, I will share five simple steps to address a slow M2 website, and you don’t need to have programming skills to implement them. Follow along.
- Conduct a Third-party Extensions Audit.
- Upgrade Your Hosting Plan.
- Use Production Mode.
- Disable JavaScript bundling and enable HTTP/2.
- Activate Full Page Cache and Varnish.
1. Third-party Extension Audit
Magento 2 performance can be extended with custom third-party plugins, but most of these extensions are poorly coded, unlike the Magento core. Custom extensions, often developed by average programmers, may not consider performance benchmarks. Some third-party extensions can significantly slow down a Magento 2 website.
To identify these plugins affecting your site’s performance, start by creating a list of all custom extensions. In the Magento backend menu, navigate to Stores > Configuration > Advanced > Advanced. You will see a list of installed extensions. Those starting with Magento_ are core plugins and should be ignored. Others are third-party modules. Copy them to a separate directory called ‘Custom Extensions.’ Now, go through the ‘Custom Extensions’ directory and disable the modules one by one using SSH.
After disabling an extension, benchmark your website’s speed. You can use an online tool like WebPageTest.org to measure page load times. If you notice a speed improvement, that particular plugin is problematic. You can contact the vendor for support, uninstall it, or look for an alternative. Continue this process until you identify extensions that significantly affect your site’s performance.
2. Upgrade Your Hosting Plan
Magento 2 requires robust hosting to deliver good performance. If your M2 website consistently runs slow, it’s likely in need of more CPU and RAM.
Here’s a simple way to determine if your hosting plan is causing your M2’s poor performance:
- Download a fresh Magento 2 copy of the same version you’re currently using.
- Install and set up the fresh M2 copy on your hosting.
- Compare the performance of the fresh M2 with your live website using tools like WebPageTest.org to measure speed metrics.
- If the fresh M2 is significantly faster, your hosting is sufficient.
- If the fresh M2 is as slow as your live site, consider upgrading your hosting plan to get more CPU and RAM, and ensure you’re using an SSD.
If you find out you need a better hosting plan, contact your hosting company to discuss your options, such as switching from a shared plan to a VPS, or from a VPS to a dedicated server.
3. Use Production Mode
Magento 2 operates in three modes: default, developer, and production. It’s important to note that Magento 2 is designed to be fast only in production mode. Many Magento 2 websites are slow simply because they are in developer mode, often due to a developer’s oversight or a testing configuration. It’s crucial to ensure your M2 website runs in production mode only.
You can check the current mode by running a simple SSH command within the Magento root folder:
php bin/magento deploy:mode:show
You can activate production mode with this command:
php bin/magento deploy:mode:set production

4. Disable JavaScript Bundling and Enable HTTP/2
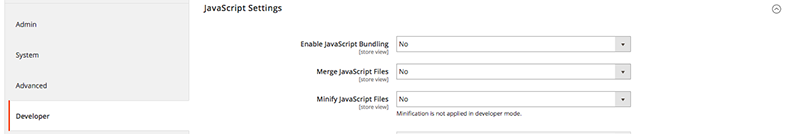
Magento 2 has a known issue with JavaScript bundling, as enabling it can create bundled JS files larger than 5MB. This can significantly slow down M2 performance, especially on slower mobile networks. To address this, disable JavaScript bundling by going to the Magento 2 backend menu Stores > Configuration > Advanced > Developer > Enable JavaScript Bundling and set JS bundling to No.

Disabling JavaScript bundling will result in your frontend pages requesting individual JS files, which can create numerous HTTP requests. This may appear to slow down your site, especially when using HTTP/1. However, this is where HTTP/2 comes into play. This protocol was designed to make websites with numerous HTTP requests faster, optimizing M2 performance. Contact your hosting provider to inquire if they support HTTP/2, and ask them to enable it for your Magento 2 store.
5. Full Page Cache
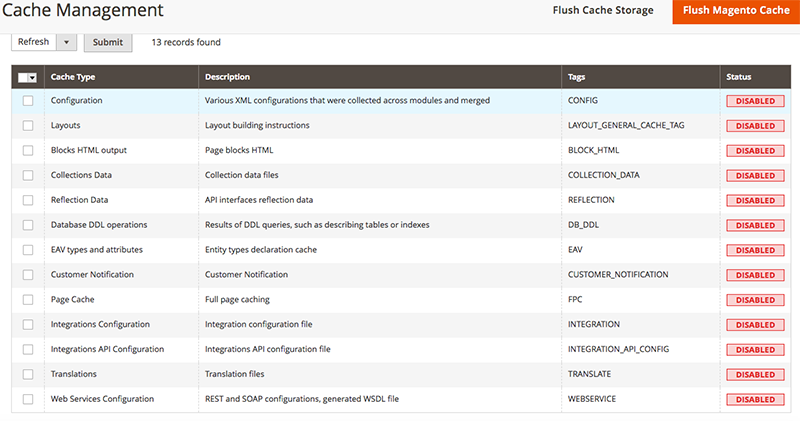
Magento 2 is equipped with Full Page Cache, which means it can cache entire pages, resulting in a time to the first byte (TTFB) for cached pages of around 500ms, or half a second. This is excellent news. Ensure that Full Page Cache is always enabled by going to the backend menu System > Cache Management and double-check. It’s possible that your cache was turned off for testing purposes and forgotten. This could be the cause of your performance issues.

Magento 2 supports Varnish out of the box, which is software that caches and serves static content, aiding in achieving a low TTFB. Contact your hosting support team to have Varnish installed and configured on your server. You can enable Varnish for Magento 2 Full Page Cache in the backend menu Stores > Configuration > Advanced > System.
By following these five steps, you can significantly improve the performance of your Magento 2 website.


